Word images are images with words on them. I know you’ve seen them before, because they’re everywhere.
On Facebook, word images inspire, encourage, and move people to take action.

On Pinterest, word images build desire and create clicks.

On Twitter, word images provoke laugh-out-loud moments.

Word images used to be exclusive creations of trained graphic designers. But now, with easy (and often free) tools like PicMonkey, everyone can create word images to promote their business.
And that’s usually a good thing.
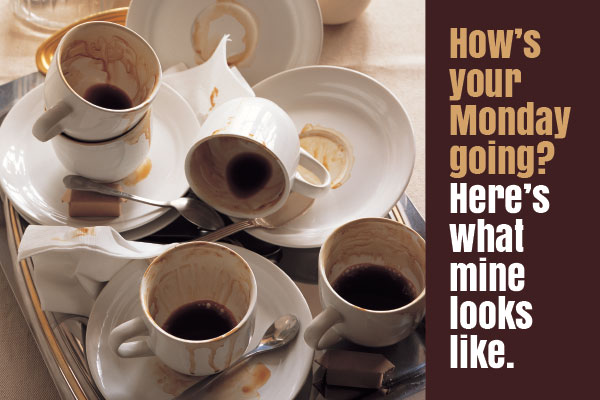
But not always. If someone doesn’t know the basics of creating a successful word image, you’ll log on to Facebook and see something like this:

Not good. In fact, it’s a waste of time.
The person who created this word image wasted their time because it won’t get results.
And the person who saw this word image just lost a few seconds of their life trying to interpret an impossible-to-read image.
Today we’re going to talk about “word image disasters,” and you’ll learn how to avoid them. I’ll show you some sure-fire graphic tricks you can use to create word images that get results. Let’s get started!
Word Image Disaster #1: Too much text
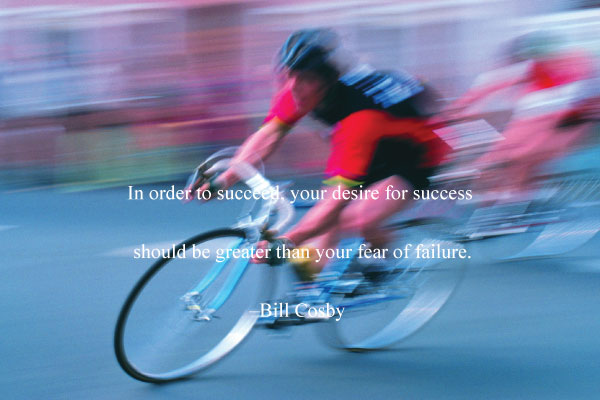
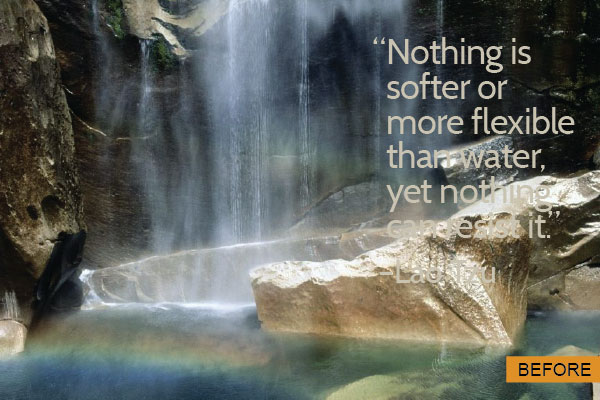
Want to create a word image that makes people squint, rub their eyes, and contemplate ordering new glasses? Just load it up with too much text. Take a look:

Here’s how to avoid this problem.
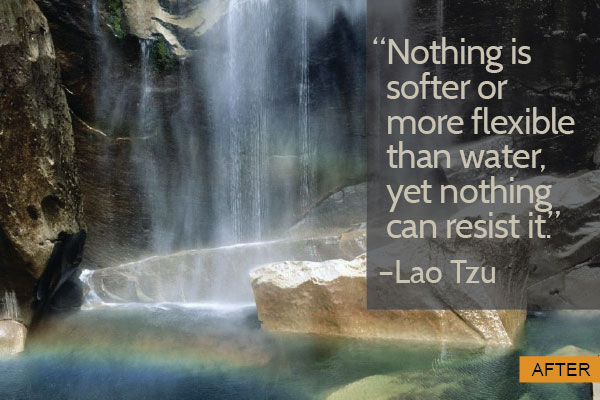
- Edit your message and keep it to no more than a sentence or two. Word images aren’t made for paragraphs of text.
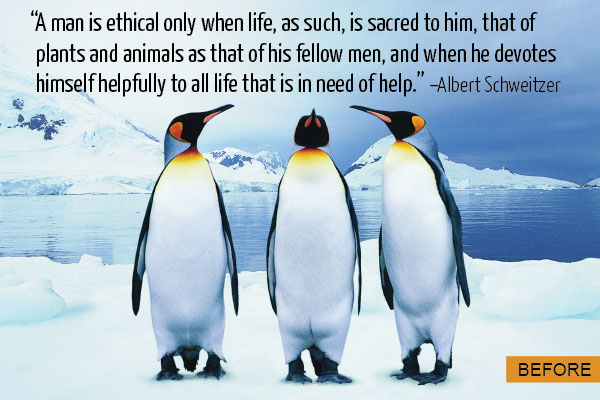
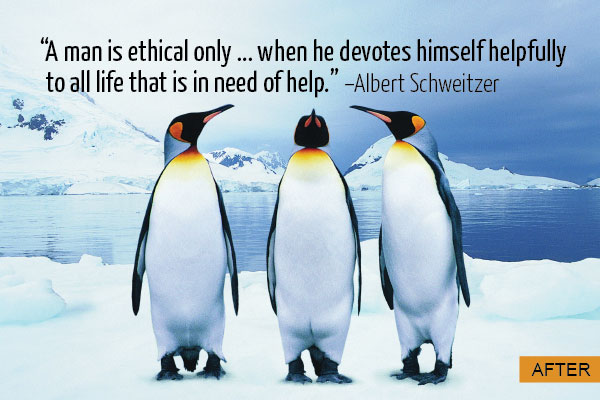
- If you’re using a quote, take an excerpt of the quote instead. Use an ellipsis to indicate where you edited the quote. Just be careful not to alter the meaning of the quote. See the example below.
- If there’s not an easy way to edit the quote, simply find another quote that says something similar using fewer words.

Word Image Disaster #2: Text placed over a busy area
The image you select is just as important as the text you add to it.

Choose images with areas that lend themselves to having text added. These should be low contrast, “smooth” sections of the image that aren’t visually busy.
If you have your heart set on a specific image and it doesn’t have an area that’s not busy, you still have a few options.
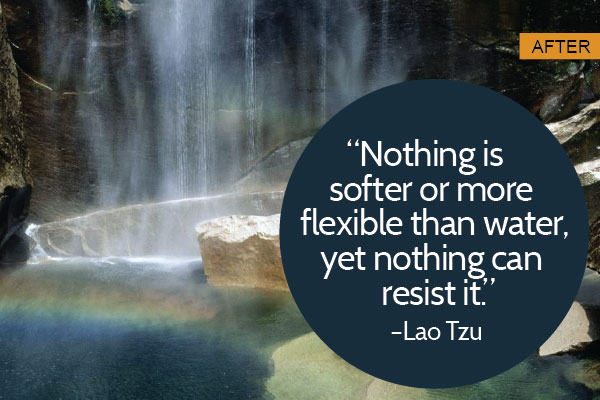
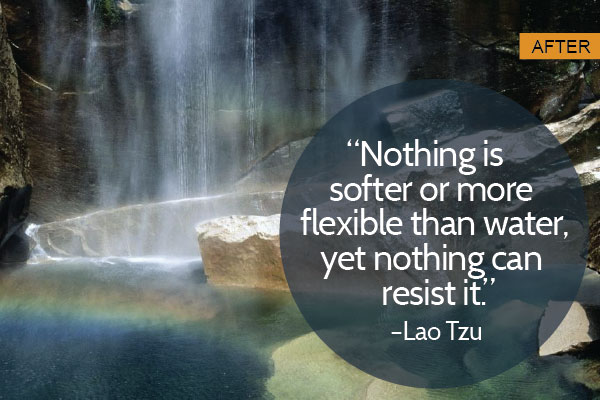
You can try adding a translucent box. To do this in PicMonkey, use the Overlay tool, and choose Geometric shapes. Choose a shape, apply a color, then move the Fade slider to make it translucent.

You could also add a colored bar at the top, bottom, or alongside the image:

For a graphic look, add a geometric shape:

Or add a geometric shape and make it translucent. Fancy!

Word Image Disaster #3: Low contrast text that’s unreadable
Here’s another common problem. When you choose a text color, it’s important to select one that contrasts with the background you’re going to place the text over. Here’s an example of a word image disaster caused by low contrast text:

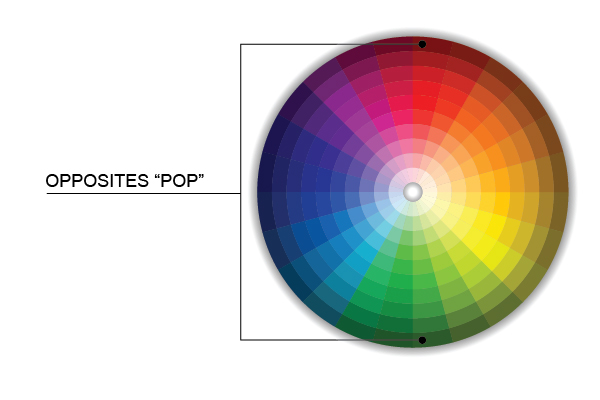
This problem is easily fixed by changing the text color to something that “pops” from the background.
How do you know what color will pop? Choose one from the opposite side of the color wheel.
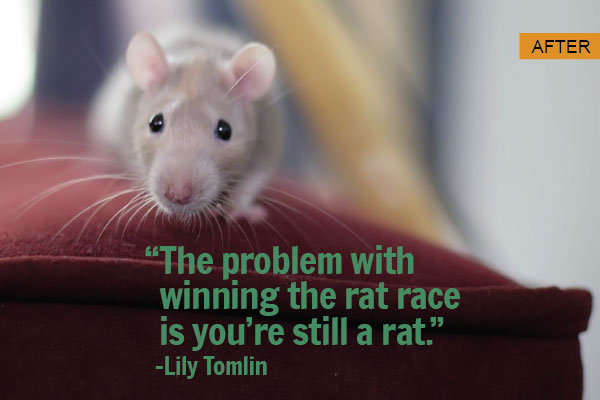
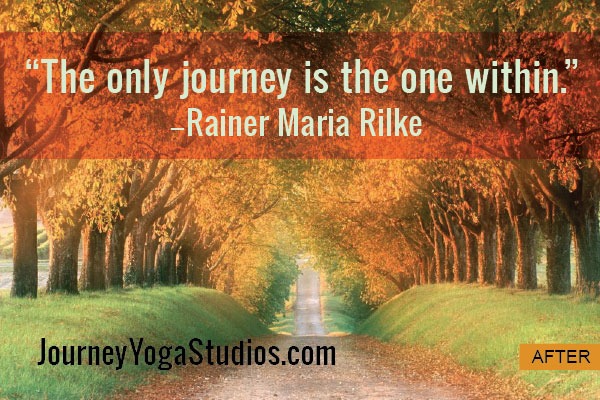
 Green is opposite red on the color wheel, and since the background we’re placing the text on top of is a deep red, a deep green should work well. Here’s what our word image looks like when we use a color that contrasts better with the background:
Green is opposite red on the color wheel, and since the background we’re placing the text on top of is a deep red, a deep green should work well. Here’s what our word image looks like when we use a color that contrasts better with the background:

Word Image Disaster #4: Text is too small
Remember, your word image will be reduced in size when you post it on social media. Be careful that your once easy-to-read, larger-than-life text does not shrink down to something that’s squint-inducing after it’s posted:

The solution here is to work at the actual size your final image will be so you can check readability as you go. After you put text on your image, reduce it to the final size and take a look to confirm that the font size you’re using holds up when reduced.
Font sizes vary widely, but a good rule of thumb is to use at least 36-point fonts if you’re working on an image that’s sized for social media sharing. Trust your eyes before the numbers, though.
Word Image Disaster #5: Bad font choice
You’ve seen word images like this, right?

They’re almost impossible to read because the font doesn’t hold up to the background. That’s why LOLcats and all those humor sites use ALL CAP bold serif fonts: they hold up to almost anything.
Now, I’m not recommending you do that unless you’re trying to create a tongue-in-cheek image that looks like it belongs on LOLcats.
What you should do, though, is look for fonts that are heavy enough to hold up to having an image behind them. The image above would work with a font like this, for example:

Word Image Disaster #6: No call to action
If you’re lucky, your word image will be shared, commented on, and will show up in lots of people’s streams and feeds.
In order to trace it back to your business, make sure that the last step you do when creating a word image is to add a mention of your business somewhere on the image.

Use the same design tips I’ve shared here to add your website address where it will be seen, but won’t get in the way of the image. The bottom left or right corners are good places to try.

Want to learn more about creating marketing images? I have a free course I’d love to send you called the 12 Days of Visual Buzz.
Want more design tips? Check out our new Email Design Best Practice Guide.





