
Every day, millions of users log in to social media to connect with family, friends, and businesses they care about. There’s a tremendous opportunity for you to grow your small businesses, nonprofit, or personal brand on social media, but to look professional, you’ll want to make sure you’re familiar with the correct social media image sizes.
But don’t worry about keeping track of every platform’s preferred photo and post sizes! We’ve compiled an updated list of the correct social media image sizes for each platform below. Simply click on the platform you’re interested in or scroll for the full list of preferred image dimensions for Facebook, Instagram, Pinterest, and more!
Facebook image sizes and dimensions
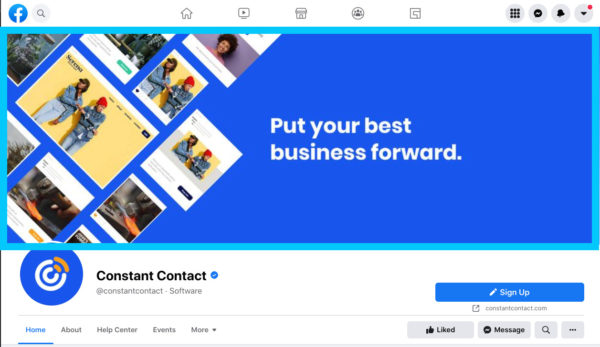
Facebook cover photo: 820 x 312 pixels

Your Facebook cover photo is the banner image that appears at the top of your page. Try to keep this image at 820 x 312 pixels and beware that anything smaller will be stretched to fit.
Stuck on what to choose for your cover photo? Check out these Facebook cover photo ideas.
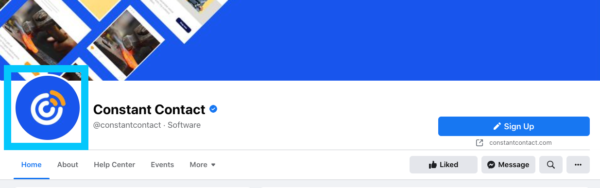
Facebook profile photo: 170 x 170 pixels

Your profile picture appears just under your cover photo on your page. It also shows up next to every post and ad you publish, so when it comes to your profile photo, make sure to use an image that represents you or your brand. It should be at least 170 x 170 pixels.
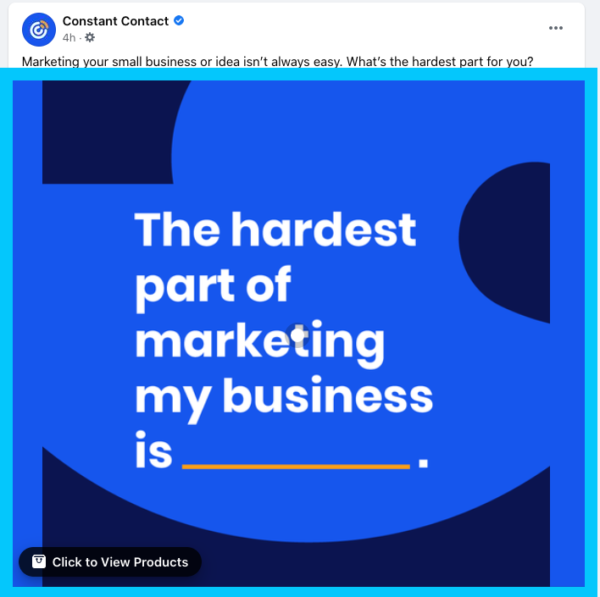
Facebook post image size: 1080 x 1080 pixels

Want to share a post to your brand page that includes an image? Images that are shared in a post have a recommended size of 1080 x 1080 pixels. This square format (also called a 1:1 ratio) will look the best on both the desktop and mobile Facebook feed when you’re trying to primarily showcase a picture.
Pro tip: Use your Facebook Page to really showcase your brand and create a cohesive, identifiable profile. You can do this by using your company logo as your profile picture and a photo that speaks to who you are as a brand for your cover photo.
Read our tips for how you can promote your Facebook page.
Facebook Event cover photo size: 1920 x 1005 pixels
Creating a Facebook Event is a great way to generate awareness for your upcoming event, whether it’s in-person or virtual. When creating your event listing on Facebook, you can upload a cover photo to provide context for the event. Cover photos for Facebook Events have a recommended size of 1920 by 1005 pixels.
Instagram image sizes and dimensions
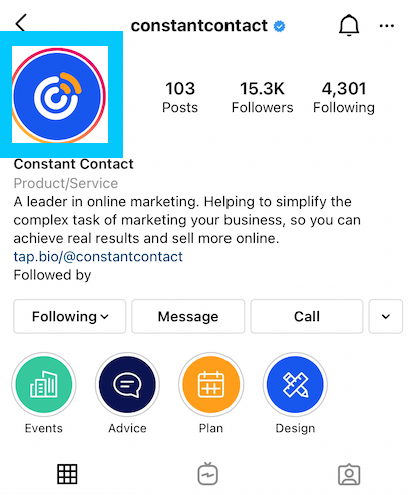
Instagram profile picture size: 110 x 110 pixels

Instagram is all about images, so it’s important to get things right. For your profile picture, use an image that is 110 x 110 pixels. Keep in mind that this will be cropped as a circle, so be aware of any details that may be lost at the edges.
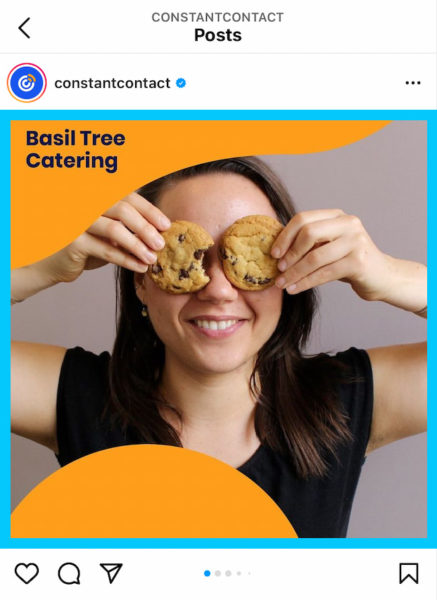
Instagram post size: 1080 x 1080 pixels

Uploaded in-feed images on Instagram can be square (1080 x 1080 pixels) or rectangular (4:5 ratio). The thumbnails that preview your uploads on your profile appear as 161 x 161 pixels.
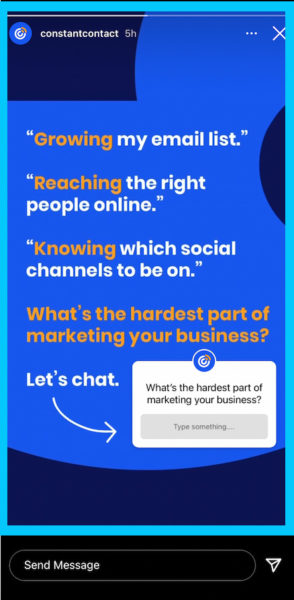
Instagram Story size: 1080 x 1920 pixels

Instagram Stories are one of the best ways to engage with your followers with full-screen content. When posting to Stories, be sure to use the recommended resolution of 1080 x 1920 pixels or an aspect ratio of 9:16.
Instagram Reels size: 1080 x 1920 pixels
Instagram Reels are a full-screen video experience. That means you’ll want to aim for the same dimensions as Instagram Stories — 1080 x 1920 pixels, or a 9:16 aspect ratio.
Pro tip: Short content is in on Instagram! With more than 300 million daily users, Instagram Stories and Reels are a good place to focus this year when creating short-form content. Check out our tips for how to get started on Instagram.
Pinterest image sizes and dimensions
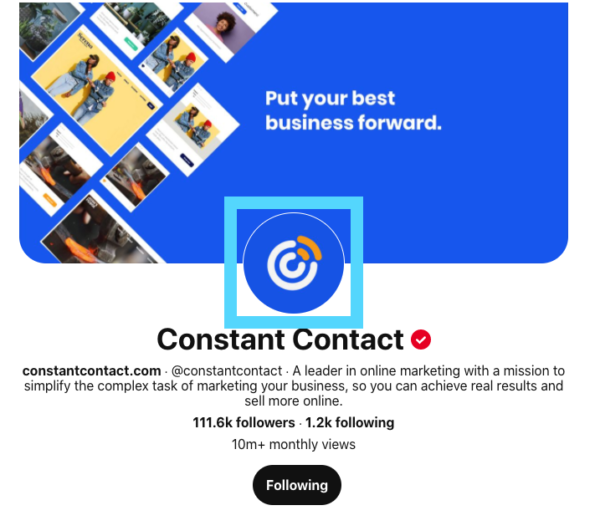
Pinterest profile image size: 165 x 165 pixels

Your Pinterest profile image helps users recognize your brand. Profile images on Pinterest appear at 165 x 165 pixels on the homepage.
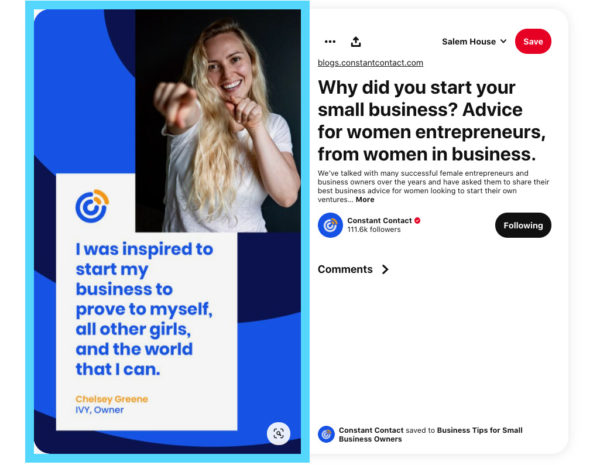
Pinterest post (or Pin) image size: 236 pixel width OR 660 pixel height, or a 2:3 aspect ratio
Each individual post on Pinterest is called a Pin. Pins on the main page, or on a board, will appear at 236 pixels wide with a scaled height. Once expanded, Pins have a minimum width of 660 pixels with a scaled height.

When creating a Pin for Pinterest, it is recommended to use a high-quality, vertical image with an aspect ratio of 2:3 (such as 1000 x 1500 pixels).

Pro tip: Pinterest is all about organization. When creating boards for your profile, be sure to keep content relevant. For example, a board on home decor should not include recipes. Be sure to choose a relevant thumbnail photo for each board as well to entice your audience to click.
Next: Read our tips for how to get your Pins seen on Pinterest.
YouTube image sizes and dimensions
YouTube profile image size: 800 x 800 pixels

Your YouTube channel profile image shows a user whose channel they are on. Your YouTube channel profile image should be 800 x 800 pixels and should use either your company logo or a photo of yourself so people can easily identify your brand.
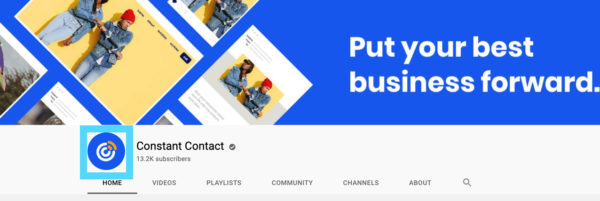
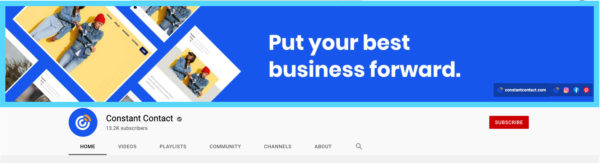
YouTube cover photo size: 2560 x 1440 pixels

YouTube allows you to upload a cover photo for your channel, further building your brand identity. The minimum image size for your cover photo is 2560 x 1440 pixels with an aspect ratio of 16:9.
YouTube cover photos can be tricky, to say the least. Although YouTube requires a very large image for your cover photo, only a sliver of this photo will be visible on desktop and mobile devices. Make sure to check your photo and adjust the crop using YouTube’s channel art tool before publishing to avoid any awkward cropping.
YouTube video thumbnail image size: 1280 x 720 pixels

When uploading videos to YouTube, custom thumbnails can be very useful in garnering attention for your content. Custom YouTube thumbnails for your videos should be 1280 x 720 pixels.
Next: Read our tips for how to get started on a YouTube channel.
LinkedIn image sizes and dimensions
LinkedIn company profile photo size: 300 x 300 pixels

Uploading your company logo as your business page image ensures that customers, employees, and others can easily identify your profile. Your company logo image should be 300 x 300 pixels.
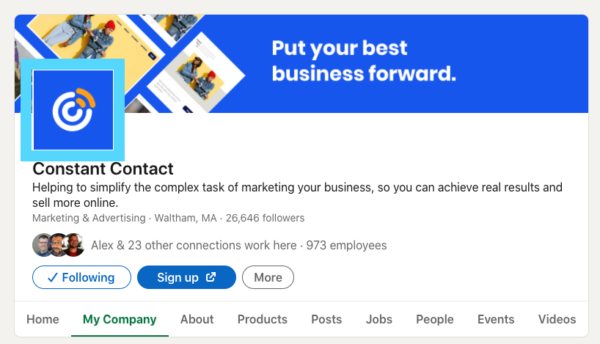
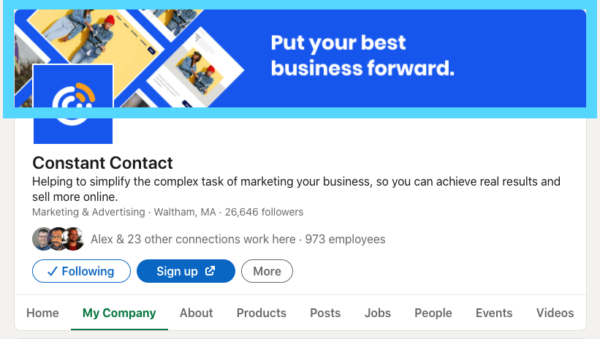
LinkedIn company banner photo size: 1128 x 191 pixels

LinkedIn’s company business background image covers the entire top of the page. It is recommended to upload an image around 1128 x 191 pixels.
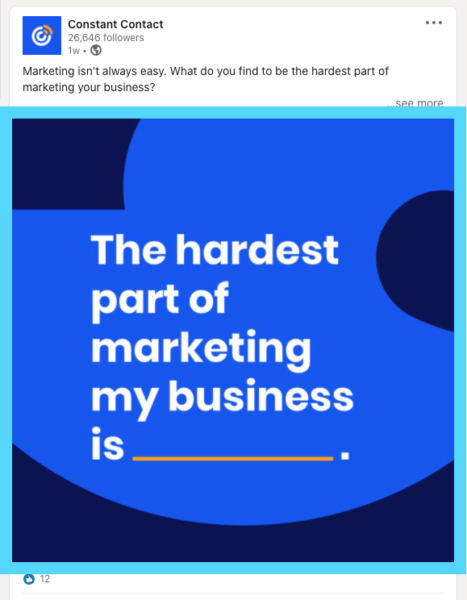
LinkedIn post image size: 1200 x 1200 pixels

Posting to your business page on LinkedIn is a great way to share exciting company news or updates. If you’re going to include an image in your post, use the recommended size of 1200 x 1200 pixels.
LinkedIn is the world’s largest professional network — so keep it professional. Make sure that your posts, and images, are appropriate for the audience and focus on building relationships with industry leaders or finding new employees rather than driving traffic or prospecting for new customers.
LinkedIn profile picture size: 400 x 400 pixels

Make sure your personal profile is connected to your company page, is filled out, and represents you well with a nice profile picture. The recommended LinkedIn profile picture size is 400 x 400 pixels.
Next: Learn how to use LinkedIn Groups.
Why it matters to use the correct social media image sizes and formats
Did you know people can recall 65 percent of the visual content they see almost three days later? This statistic is especially impressive when you compare that to written content, of which only 10 percent is recalled three days after it’s read. Hopefully, you won’t forget this blog post in three days!
It’s clear that you shouldn’t ignore the power of visuals when it comes to social media marketing. However, it’s a challenge to keep up with the ever-changing image size guidelines for social media. The impact of posting visuals goes down when you post one that is awkwardly cropped or can’t be viewed on certain devices, so it’s important to get it right.
That’s why we’ve created this social media image size guide for Facebook, Instagram, Pinterest, YouTube, and LinkedIn. Be sure to bookmark this page so you can refer back to it as you create content throughout the year.
Free tools to create eye-catching social media images with the correct dimensions
Photography and photo editing not your forté? No worries. Image tools such as Canva, Stencil, Snappa, PicMonkey, Pablo, and Adobe Spark make it easy. They even have customizable social media image templates perfectly sized for each platform!
Constant Contact also makes creating custom images easy. Our image editor allows you to easily crop images and add text, stickers, or overlays to spice up your visuals. You can also add your edited images to your Library and then save them to your computer.
Additionally, our integration with Shutterstock provides access to a stock image gallery with millions of professional quality and royalty-free stock images. Images are available for free, or to purchase, and can be added to the Library to be used in your emails, events, and surveys.
Download our free social media image sizes cheat sheet
Download and save our handy social media image size guide below so you can quickly reference the correct image dimensions for Facebook, Instagram, Youtube, Pinterest, and LinkedIn. (Click image to open full-size in a new tab.)





