
The search for professional services today almost always begins online — and first impressions matter. Three out of four people admit they question a company’s credibility based on its website’s design.
Your online marketing strategy should include more than just digital advertising. A potential lead seeks your services because they have a problem. To them, the ease and value of this initial encounter is a measure of how well you can meet their specific needs.
Orchestrating a positive meet-and-greet through the internet is all about a good website design. Done right, your law firm web design choices can clearly communicate a target client’s main concerns, define your unique value proposition, and position your services as the best solution.
Best practices for law firm web design
By optimizing the design of your lawyer website, you take better control over a prospective lead’s journey. You’re more able to guide them through the steps of converting to a client.
To build people’s trust in your services and win clients through your business website, consider the following best practices for web design.
Optimize it for mobile
More than half of website traffic comes from mobile devices. To most people, websites that aren’t optimized for smartphones and tablets are difficult to read, sluggish to navigate, and visually distorted. These frustrations are enough for visitors to abandon a website and look for answers elsewhere.
If that isn’t enough to convince you to optimize your website for mobile, consider that it also strengthens your visibility to new prospects. Search engines like Google factor in a site’s mobile-friendliness when choosing which to rank highest in search engine results pages (SERPs).
Going mobile is no longer just a competitive advantage — it’s necessary. You need to prioritize your search ranking to reach the 88% of people who don’t click beyond Google’s first page.
A mobile-responsive law firm web design considers the user’s experience through aspects like:
- A fluid grid
- A touch screen–oriented layout
- Prioritized web elements
- Strategic imagery
Make sure it loads quickly
Regardless of how a user is viewing your website, they expect information instantly. Having a fast-loading website not only curries favor with search engines — slow sites get penalized in search rankings — but it also boosts conversions.
According to Google, 53% of mobile users abandon a website that takes more than three seconds to load. For each additional second, you lose 10% more.
Help leads get their answers from you — instead of turning to your competitors — by improving your page loading times with tricks like:
- Using Google’s PageSpeed tools to evaluate your website
- Leaving white space around text and titles
- Minimizing HTTP requests
- Reducing file and image sizes
- Ensuring good server response time
Focus on intuitive navigation
Addressing the need for immediacy is important, but a web visitor’s access to your pages also has to be functional. As potential clients turn to your website for solutions, make it easy for them to find what they’re looking for.
Your website’s navigation should be easy to follow and should clearly define who you are and what you do. At a minimum, your lawyer website should have:
- A Home or Landing page that captures attention
- An About page that details your mission, values, and experience
- Bios highlighting the expertise of your attorneys
- A Services page that explains how you help individual client needs, with subpages included in a drop-down menu as needed
- A Contact page that helps keep the conversation going

Offer clear answers
The content you include as part of your law firm web design should clarify your unique value proposition — that is, how you solve a client’s problem better than anyone else can. Consider and preempt these concerns so that you can precisely align your services to the solutions your potential clients are looking for.
Remember that how you get your point across is just as important as what you have to say. Apart from editing content to correct grammar and formatting mistakes, you can ensure effective communication while enhancing user experience by:
- Segmenting information logically
- Maximizing your content by implementing search engine optimization (SEO)
- Breaking up text, including headers, and using plain language that’s easily scannable
- Minimizing page length by including descriptive internal links for users to access more information
- Including a search function for prospects looking for something specific

Tell website visitors what to do
Your website’s call-to-action clearly shows prospective leads what to do next. Its function is to encourage them to continue the conversation in a space where you can offer more individualized attention.
Compelling calls-to-action are easy to spot and natural to follow. They’re written as short, actionable directives that speak to a lead’s desire for a solution. Create your calls-to-action using the “I want to…” principle and compel website visitors to click so they can:
- Contact you for more information
- Download resources and guides
- Subscribe to your email list and learn more about certain legal topics
- Schedule a consultation
7 law firm website design examples
These lawyer websites communicate both services and expertise in a logical and visually-appealing fashion — prioritizing functionality and user experience to rank high in search engines and convert leads.
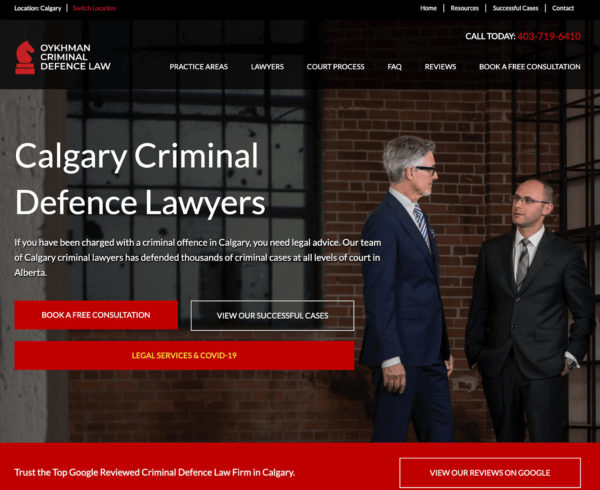
1. Oykhman Criminal Defence Law
This Calgary-based law firm features simple but informative navigation. The text details how its team handles different criminal offenses and what to expect through the court process. The website also makes great use of call-to-action buttons, directing prospective clients to check out reviews, review former cases, and book free consultations.

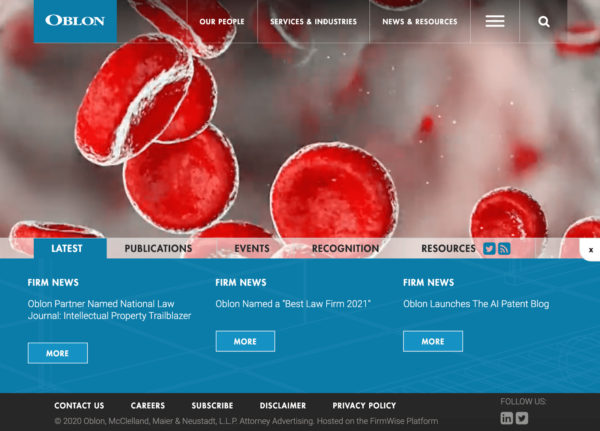
2. Oblon, McClelland, Maier & Neustadt
The intellectual property team at Oblon segments their services by industry to make it easy and intuitive for new leads to find the right information. The website incorporates a secondary navigation bar on the homepage to highlight the firm’s latest news and blog posts, grabbing web visitors’ attention, and showcasing expertise.

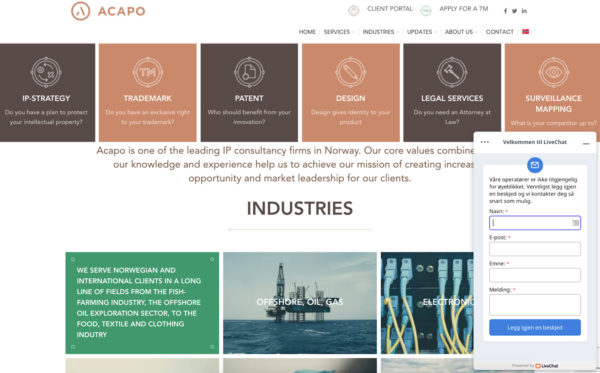
3. ACAPO
Leading Norwegian firm ACAPO uses the virtual real estate on its homepage to the fullest. At first glance, a web visitor can select the service or industry that applies to their needs — and there’s even a chatbot that can quickly provide potential clients with more information.

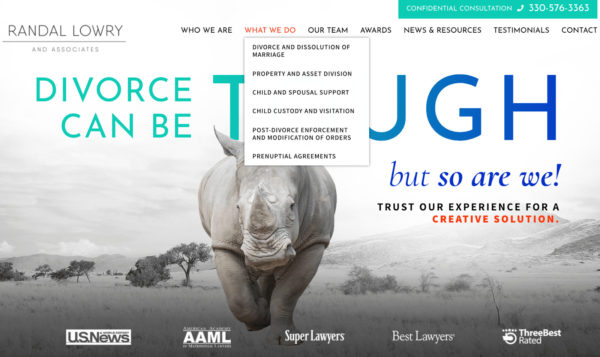
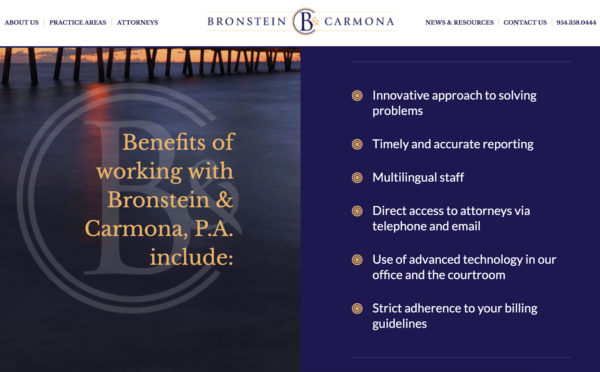
4. Bronstein & Carmona
With the slogan “there is no second place in litigation,” Florida legal firm Bronstein & Carmona highlights its unique value proposition on the landing page. Website visitors are greeted by easily accessible and well-organized information about the firm’s attorneys and areas of practice.

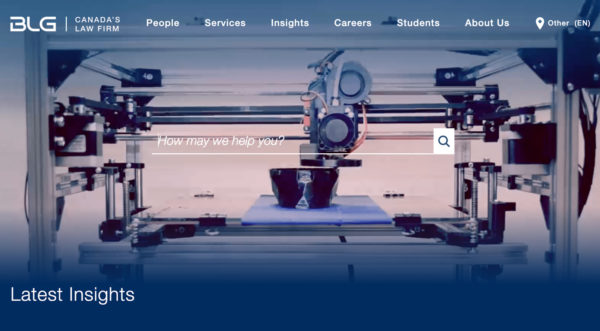
5. BLG
As a large legal firm with various areas of practice, BLG makes it simple for users to find exactly what they need with a built-in search tool.

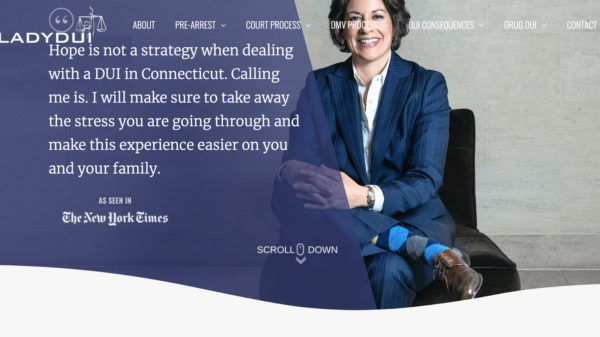
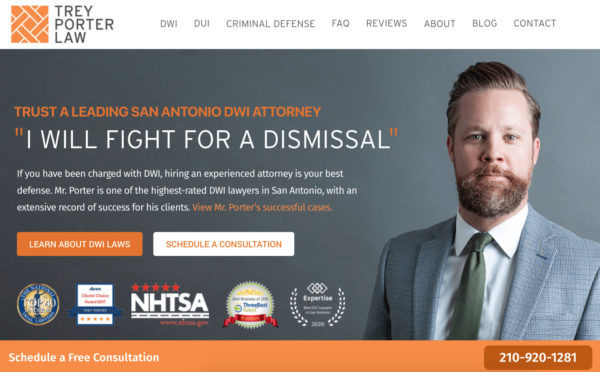
6. Trey Porter Law
Trey Porter’s homepage is straightforward but speaks volumes. The navigation bar is easy to use and the website’s well-placed calls-to-action compel its visitors to take specific actions.

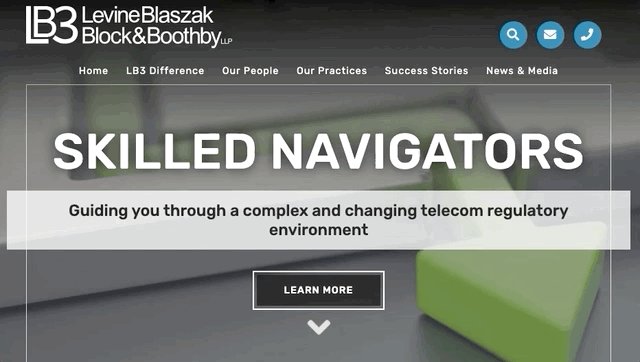
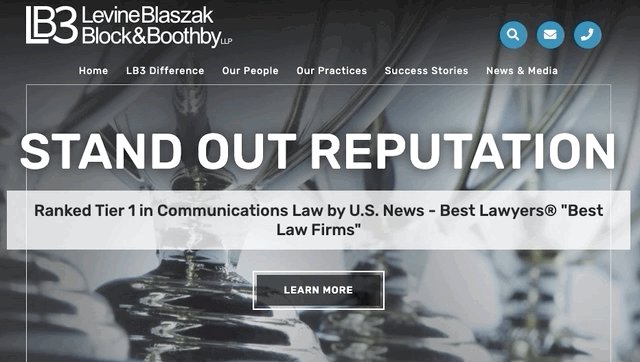
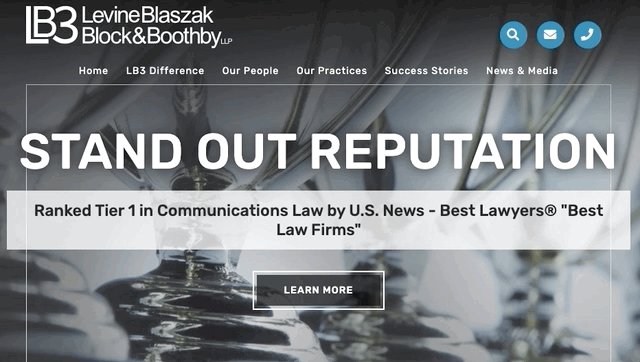
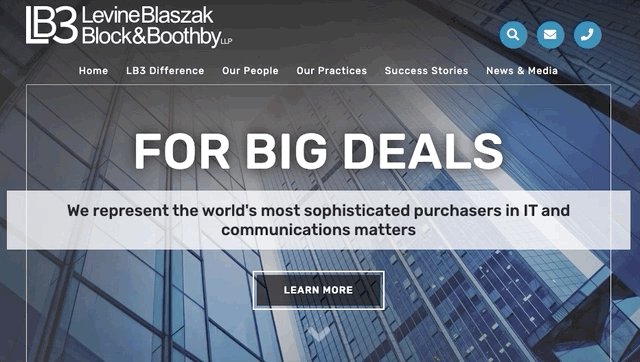
7. LB3
Levin, Blaszak, Block & Boothby use animated text that rotates individual value propositions for its major areas of practice, succinctly defining who they serve and how they streamline solutions for clients.

More design and marketing strategies
Following excellent law firm web design principles articulates the expertise and value of your business. It underscores your promise to fight on your client’s behalf. However, good web design is just one part of the equation to attract more leads.
For more tips and tactics to boost your marketing efforts, check out Constant Contact’s The Download. From direct email campaigns to social media, content creation, and business listings, our professional services marketing guide walks you through a full toolkit to attract more interest and convert high-value leads.




