
If you’re thinking that your law practice needs a website or a website upgrade to stay competitive, you’re not alone. A survey from the American Bar Association revealed that almost three-quarters of law firms have websites, and it’s not just the big guys.
Sure, 100% of surveyed firms with 50 or more lawyers had websites, but so do 97% of those with 10-49 attorneys and 89% of those with 2-9. You know you need to keep up to stay competitive, but how do you build and maintain a website when you’re busy running a firm?
Wouldn’t it be nice if there was a way to create a website as easily as you order office supplies?
It’s not out of the question. With a quality website builder, you can create a professional-looking website that has everything you need. Read on to learn what your practice’s website should include, what the important design elements are, and how to build it without any coding experience.
Why you need your own legal website
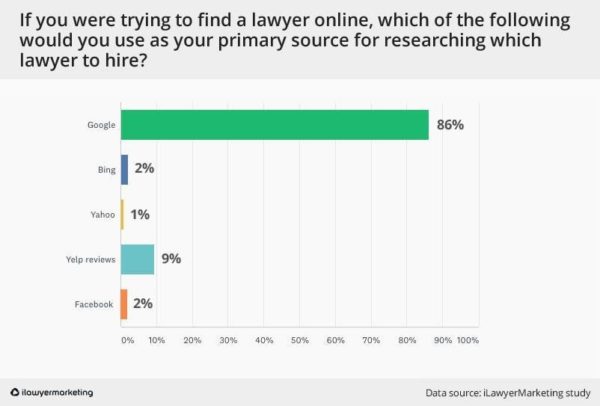
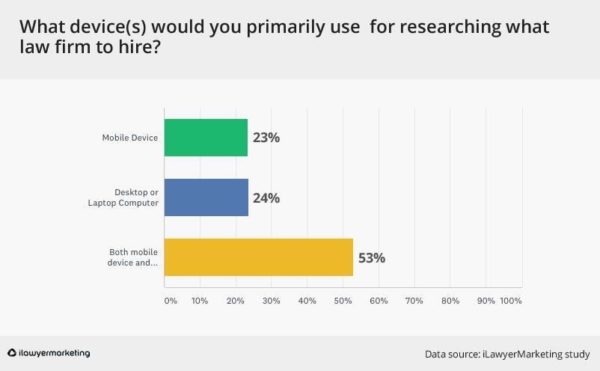
Most people do a lot of research online before hiring a lawyer. According to an iLawyerMarketing survey, 37% spend more than a day shopping around, and 13% take a full week. The vast majority of them — 86% — turn to Google first.

These searchers aren’t necessarily looking for you by name. They’re just as likely to be doing a general search for “lawyers near me” or “divorce attorneys in {city}.”
Some attorneys try to get by with just social media and listings on review sites like Yelp or Avvo or even lawyer directories, but it’s harder to compete that way. With only one page on a broader site that includes many attorney profiles, you’ll easily get lost in the visual noise. And your profile won’t be complete if it doesn’t link back to your own website.
When you have a dedicated website, it’s easier to stand out. You can implement what digital marketing pros call search engine optimization (SEO), which makes you more visible in search engine results. An optimized website is designed for readability, functions well, and showcases you as an expert in your field. If you fulfill these requirements, you’ll rank highly enough for clients to see you and click.
The content you need to succeed
Your law firm website is where the web browsing public goes to find more information about you as a lawyer and your practice. You want it to include answers to all of the questions that someone might have, plus key information they wouldn’t think to ask.
To include all the right information, both for your visitors and the search engines that draw those visitors, your website needs to have the following pages:
A Homepage
Many of the people who visit your Homepage will have no prior knowledge of your firm. You want to give them a succinct overview of your practice and give them a sense of whether your services are a good fit for their needs. You should cover:
- The type(s) of law you practice
- Your qualifications in brief
- Why a client should choose you
Make sure it’s clear what next steps a visitor should take if they’re interested in doing business with you. Should they call you? Or should they enter their information and expect a callback?
Your About page
On your About page, you can go into more detail about your practice. Be sure to include information on:
- Your background, education, and experience
- Your firm’s history
- Awards and select client testimonials
- Why people choose you
Your About page should be more than just a bio. It should tell potential clients why you’re the best person to represent them, including any specialties that set you apart from the competition.
If you have more than one or two attorneys in your firm, consider creating and linking to individual pages for each person. Those pages can include their education, bar admissions, practice areas, publications, and so on.
A Services page
Your Services page describes the practice areas that you cover. If your firm practices in several different areas, create unique landing pages for each one. Organize your links logically so that people can easily find what they need.
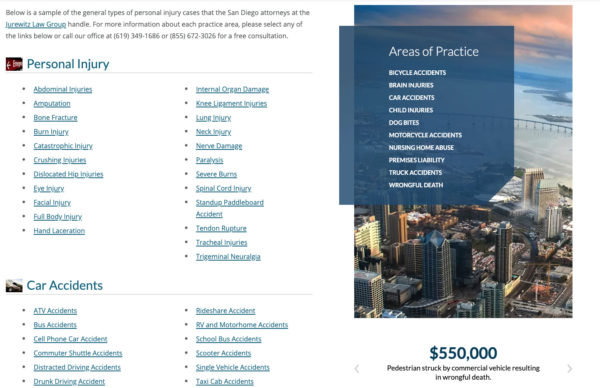
Here’s an example of how one San Diego firm does it:

On each sub-page, Jurewitz goes into detail about the type of case, including settlements won and how to proceed with a case review.
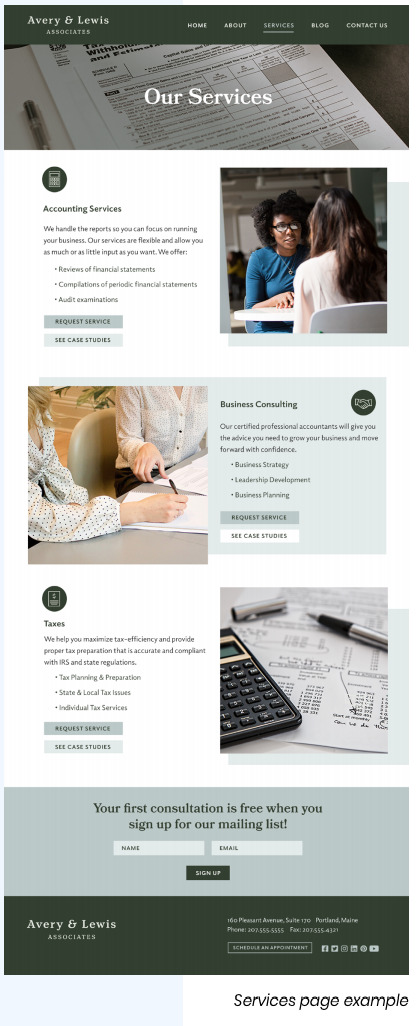
If you run a smaller firm, your services page won’t be as intricate, but simplicity can look just as professional.

Using a template like this, you can link to individual pages for different practice areas, like divorce or estate planning, but use bullet points for smaller sub-areas like alimony, child support, or living trusts. It all depends on how much content you want to create and how specialized your services are.
A Contact page
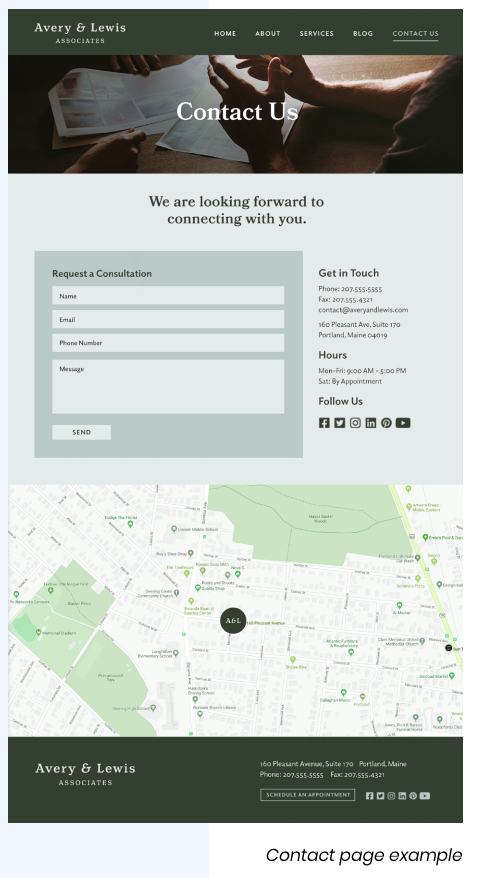
Your Contact page is where people will click when they want to get in touch with you. It seems simple, but it’s worth spending some extra time to make it polished. Here’s an example of a well-designed Contact page:

This page includes a clear call to action — what the visitor should do to get in contact — plus alternative contact methods, hours, social media links, and a map showing the practice’s location.
Why mobile design matters
A mobile-responsive website is easy for people to read and navigate, no matter what device they’re using. Many of the people who look for you online will be on smartphones — as many as 76%, according to a study by iLawyerMarketing.

If your site isn’t mobile-responsive and easy to navigate on a phone, many of those visitors will go elsewhere. In fact, according to a 2015 report by Google, 61% of people will go to a competitor simply because of a bad mobile experience. That number has probably increased, as the number of smartphone users in the US has gone up by at least 14 percent following the publication of that report.
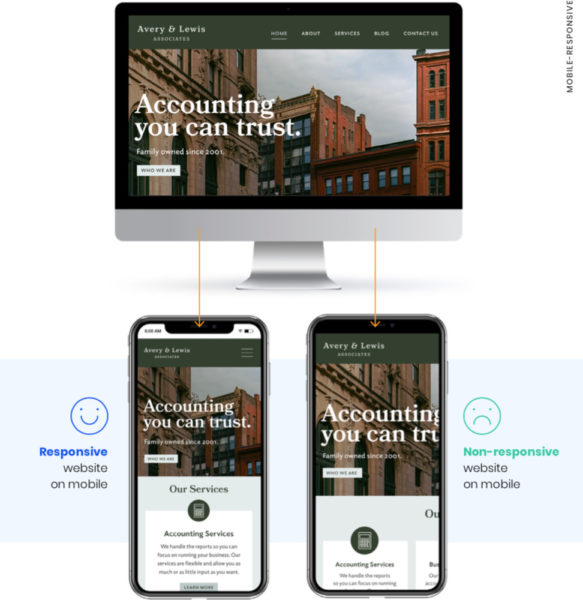
Mobile-responsiveness helps smartphone users to get what they need from your website. Consider the difference between the two images below:

The page on the left is easy to scroll and read, and it looks more professional than the non-responsive version. The one on the right makes it hard to find what you’re looking for, and most visitors won’t stick around to try.
Getting started with your own legal services website
Now that you know about the nuts and bolts of law firm website design, including what pages to create and how to design them, so they’re easy to use, you can start building or refining your attorney website.
Your site will integrate seamlessly with Google My Business, so you can drive more local traffic to your site and add client reviews to build trust.
The technical aspects of SEO, including fast page loads and mobile optimization, are built into the design to help you improve your search result ranking. With the platform’s fast, user-friendly design, you’ll have your site up and running in no time.




