
These days, consumers rely heavily on Google when making their purchase decisions. It’s usually the first place they go to research a product or service. Thus, showing up on Google helps you and your business gain traction and attract new customers. But how do you increase your business’ visibility on Google? You have to use a process called search engine optimization (SEO). This term may sound a little technical at first, but our tips for beginners and tools for website SEO can make it quite simple.
In this SEO tutorial, you will learn how to:
- Choose search terms that relate to your business
- Optimize your web pages to rank for these search terms on Google
- Create an informative blog to attract new visitors
- Enhance your website’s credibility through link building
Read on as we dive into our top SEO tips that are sure to help you increase traffic to your website.
SEO tips for beginners | Initial factors to consider
If you’re ready to attract users from the world’s largest search engine, you need to understand how Google works. Google is essentially a giant filing system for the internet. It analyzes web pages and categorizes them by their content and functionality. When someone searches on Google, its algorithms present a carefully curated list of the best results about that topic.
Since Google is an expert at its job, most users find exactly what they’re looking for on the very first page of the search engine results. Thus, if you want to attract potential customers, you need to get your website to appear on the first page. But how can you make this happen?
How to appear on the first page of Google
SEO experts have studied which factors impact a website’s Google rankings. They’ve learned that the key factors to ranking on the first page are:
- Making it easy for Google to understand what your web page is about.
- Proving to Google that your web page is credible and trustworthy.
- Providing your website visitors with valuable content and a positive browsing experience.
If you can do all this, you will increase your organic traffic (that’s traffic you don’t pay for — usually, people finding you “organically” through Google search). So, let’s break down the most important SEO tips for beginners.
Step 1: Choose the right keywords
A keyword is a phrase you type into Google to search for something. For example, maybe you searched “SEO tips” and came across this blog!
To rank for a specific keyword, you must optimize your website accordingly. That means creating quality content that relates to a targeted keyword. You also need to place the keyword in a few critical locations.
How to choose the right keywords
Start by brainstorming a list of keywords that relate to your business. For example, if you own a dance studio, some initial ideas in your keyword research might include:
- “Dance lessons”
- “Dance studio”
- “Ballet teacher”
- “Hip hop class”
Next, consider whether these keywords will resonate with your customer base. Get in their heads and ask yourself what they would type into Google if they were seeking your products and services.
As another example, if you’re a dance instructor located in Boise, Idaho, your customers might search “dance lessons boise” to find you. You need to show up for this search result, or you’ll miss out on an opportunity to capture these clients! This is why local SEO is an important strategy for local businesses.
Consider search intent
Search intent is the reason someone looks up a keyword on Google. Everyone comes to Google with a purpose. Are they looking for information on how to do something? Are they trying to find a specific website? Or are they planning to make an online purchase? Depending on their goal, different search results will be more relevant than others.
Here are the main categories of search intent:
- Informational: The goal of an informational search is to learn general information about a topic. In this case, a user might search for something like “How to fix an iPhone” or “Why is my computer so slow.” Typically, these will be long-tail keywords because they often come in the form of questions.
- Navigational: The goal of a navigational search is to find a link to a specific site they already have in mind. For instance, if someone types “Walmart” into Google, they are probably looking for a link to Walmart’s website.
- Investigational: The goal of an investigational search is to find information that can help someone make a decision. For instance, if someone wants to buy a new blender, they might type in “best blenders” to find articles that compare different brands of blenders on the market.
- Transactional: The goal of a transactional search is to take some sort of action, like making a purchase. For example, someone might search for “cheap wholesale t-shirts” with the intention to order them online today.
When you choose a keyword, make sure your web page’s content can actually satisfy the user’s search intent. If your visitors leave unsatisfied, Google will notice and drop your rankings in response.
Remember, Google cares first and foremost about pleasing its users, so you should too.
Step 2: Optimize your web pages for these keywords
Once you’ve chosen your keywords, it’s time to add them to your web pages. This is called “on-page SEO.” As the name suggests, all optimization takes place directly on your web pages.
Each web page should target a unique keyword. In other words, don’t target the same keyword on two different web pages, since they’ll end up competing against one another.
Make sure your keyword is placed in the following locations on your web page as each one is a ranking factor:
- Copy – Copy is the text-based content found on your web page. As you determine how to write content for a website, consider the keyword you are trying to rank for with that page. Your keyword should be sprinkled throughout your copy without overdoing it. It should fit in naturally. If you stuff your content with keywords, it will detract from the readability and have the opposite of its intended effect.
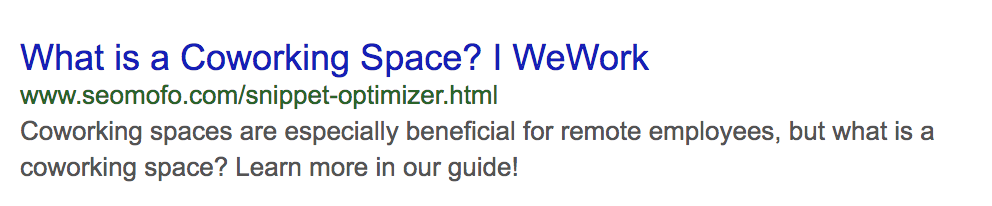
- Title tag – A title tag is the title of your webpage. It shows up in blue text on Google’s search results and in the tab of your web browser when the page is open. Your SEO title tag should contain your keyword. It should also be interesting and explain how your web page provides value.
- Meta description – A meta description is a brief introduction to your web page. It shows up beneath the blue title tag on Google’s search results. It should contain your keyword and invoke curiosity about the topic at hand. The goal is to entice searchers to click on your website to learn more. Below is an example of a title tag and meta description that’s optimized for the keyword “what is a coworking space.”

- H1 – This is the main headline of your web page. It tells Google what your web page is about. It also reassures visitors that they’ll find what they’re looking for from their search query on this web page.
- URL – This is the text that shows up in your web browser’s address bar. It looks like “www.URL.com/blog/keyword-title.” Now, what is a URL link that’s SEO friendly? Well, this just means that the portion at the end should be short and sweet and contain your keyword. You’ll need to separate the different words within the URL with hyphens.
Step 3: Start a blog
Most business websites, creatives (like photographers and artists), and influencers have the following web pages in their SEO web design:
- Homepage
- About us (or About me)
- Products and services
- Testimonials
- Contact information
These pages are very important. However, if you stop there, you can only target a limited number of keywords. Once you max out your current website’s keyword real estate, you should start a blog. Blogs are a key component of content marketing, a strategy that uses SEO best practices to create content that answers informational keyword phrases. A blog is a great way to improve your SEO because blog articles offer you more web pages to target new keywords with.
SEO tips for blogging
Your blog articles should offer practical solutions to your target audience’s problems. For example, if you run a small personal training business, share your expertise in health and fitness. For a blog, you’ll want to create blog articles that answer informational keywords.
The most tried-and-true blog formats are:
- The “How-to” guide: “How to eat healthy during the holidays”
- The “What” blog post: “What is the best form of cardio for weight loss”
- The “Why” blog post: “Why is HIIT training so popular”
- The List post: “10 tips to build muscle faster”
Your target audience is probably already searching for this kind of information on Google. When they come across your blog post, they’ll be one step closer to becoming your new client.
Step 4: Build links to your website
Once you’ve finished your on-page SEO, Google will understand what your content is about. Next, you’ll want to prove your credibility. As with many things in life, Google trusts another person’s endorsement of you more than your own.
This is where “off-page SEO” comes into play. An off-page SEO strategy also known as “off-site SEO,” involves getting other websites to link to yours. In marketing, these links are called “backlinks” and they contribute to the ranking factor of your website.
Why do backlinks matter?
Google sees backlinks as a social signal that other people value your content and are willing to endorse it. They serve as evidence that your website is credible and trustworthy.
Think about it. If you wrote a book, you would only reference other credible sources, since they would ultimately reflect on your book’s credibility.
Likewise, when a website links to another website, it provides the same approval. Google takes note of this and boosts your website’s rankings in response.
Backlink quality matters
The quality of your backlinks matters. A link from Forbes will be much more valuable than a link from a spammy website. In fact, very low-quality backlinks can actually harm your rankings.
While you can receive links from forums and online business directories, the most valuable backlinks come from editorial content, such as blog articles.
How to get more editorial backlinks
To get other websites to provide you an editorial backlink, you can:
- Produce great content – Focus on producing valuable, informative content. In turn, other websites will naturally link to it. If your content is a great resource, people will reference it as such.
- Conduct outreach – To expedite the link-building process, you can reach out to other websites that may find your content valuable. Ask if they would consider linking to you. Pitch them on why a link to your content would benefit them and their audience. Be sure to request that they use your specific targeted keyword as anchor text for whatever page you ask them to link to. This will, in turn, help boost your Google rankings for that keyword.
- Guest blog – Guest blogging is the process of trading a blog article for a backlink to your website. Start by finding a website that posts articles related to your industry. Then reach out and ask if you can write a blog for them. Creating content is a hefty task, so many sites love receiving free articles. It’s one less article they have to write.
Start your website SEO campaign today
With these SEO strategies under your belt, you can optimize your website’s SEO and boost your rankings in no time. Once you do, you’ll see an influx of interested visitors flocking to your website. As a result, your business will grow its customer base and enjoy more revenue over time.




