
Your website is a critical component of your digital marketing strategy. It often serves as the customer’s introduction to your business. Adding an informative, visually interesting splash page lets you highlight your benefits and convince customers to explore your page. But what is a splash page?
This article will introduce you to a splash page and help you decide how to create the best one for your business.
What is a splash page?
A splash page is a page that appears on your website before a user can see other pages on the screen. Most splash pages have to be closed by the user before the other elements of your website will load.
These pages offer information to visitors. They can be used to help your customers personalize their experience, including changing the site’s language. They can also serve as an introduction to your brand or your industry.
When done well, splash pages can start the sales process before a customer even gets to your homepage, helping you convert customers more easily.
Why should you use a splash page?
What is a website splash page used for? Splash pages can be used to build excitement for your brand. You might create an animation of a new product or a video that loads before customers see your homepage. They are great for announcing sales and other important information.
Since these pages appear before your main website loads, they are a good resource for communicating information that might otherwise be buried on your page.
If your business uses a portfolio to sell your work to prospective clients, splash pages are an effective way to get your best work in front of them before they even look at your website. You can choose which projects they see without relying on them to navigate to your portfolio page.
There are different reasons to use a splash page, and certain design elements can be used depending on why you’re creating the page. Following are examples of a website splash page.
Examples of good splash pages and how to use them
Introduce a new product
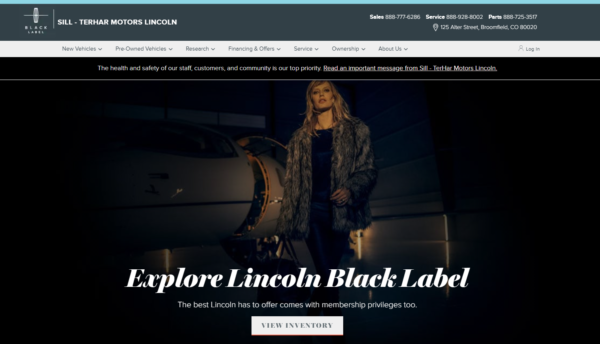
When you’ve launched a new product or service, adding a splash page to your website communicates it to users. Sill-TerHar Lincoln, a car dealership in Colorado, features an ad for the Lincoln Black Label line on its website. The splash page shows a still from the company’s ads for the product line along with a button that takes the user to the Black Label inventory.

An intriguing, yet vague photo on the splash page announces the product without telling viewers what it is. The product line is not clearly defined, enticing website visitors to click to learn more.
Show your best work
Many companies who work primarily with other businesses use portfolio pages to land new clients. A splash page can showcase your best work before prospective customers land on your website.
Richard Meier & Partners, an architecture firm with offices in New York and Los Angeles, features a splash page with scrolling images of its best work before visitors are redirected to the landing page.

The firm shows outcomes of various projects to prospective clients. Anyone interested in hiring the firm has an idea of its work before they enter the website, creating interest and making the site visitor want to learn more about the company.
Graphic designers, freelance writers, and others who use portfolios to attract clients can use a splash page to put their work front and center.
Restrict access to your site
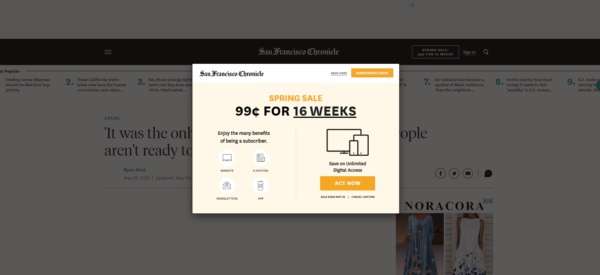
Some websites contain sensitive information or sell regulated products. Many media companies use a paywall to restrict access to full articles unless you’re a subscriber. A splash page lets subscribers log in to read the article and gives non-subscribers the option to subscribe.

Promote a contest
If you’re running a contest or other promotional event, adding a splash page to your website is a good way to encourage participation.
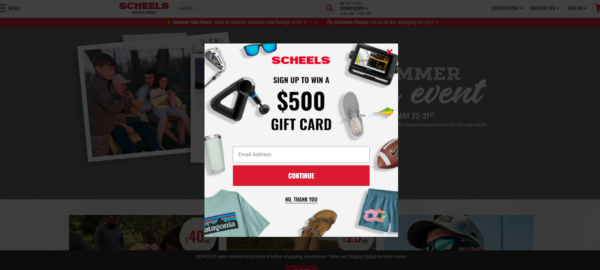
Add some simple graphics and a call to action encouraging people to sign up and make it easy. Sporting goods store, Scheels, offers its website visitors the chance to win a gift card when they sign up for the email list. This promotion pops up whenever you log on to the website.

By using popular merchandise, Scheels entices users to enter to win the gift card.
Make an announcement
You may have important information to announce to your customers, and a splash page is a great option for communicating with them. Maybe your store is moving to a new location, or you have been taking a short break. Many retailers who were forced to close in light of COVID-19 lockdowns are now reopening.
Adding a splash page to your website with a thank you note announcing the move or the reopening is an effective way to show your customers that you’re back and ready for them. Use the splash page to offer an incentive to customers who return.
Control your capacity
Businesses operating with a limited capacity often use splash pages to announce availability and encourage people to buy tickets.
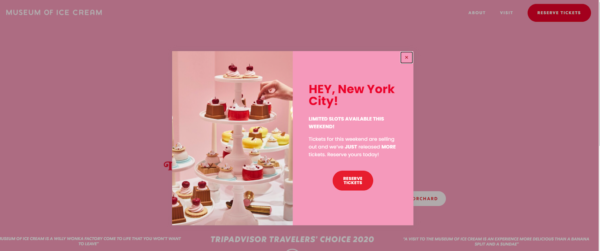
Following reopening after COVID-19 lockdowns, the Museum of Ice Cream in New York reopened at limited capacity. The museum shows a splash page to announce the availability of tickets or to tell users that upcoming dates are sold out.

If you run a restaurant or a gallery or host an event, using a splash page quickly allows people to buy tickets, make a reservation, or RSVP. You can also change it to let people know when you have sold out.
Announce a sale
When you’re running a sale, adding a splash page to your website makes it quick and easy to promote. Since the splash page is designed to load before your landing page and online shop, add the promo code. Your customers will appreciate being informed of the sale before they start shopping instead of after they have already checked out.
Introduce your brand
As a small business, you can’t build brand awareness at the same level as large corporations. Digital marketing tools are great for introducing people to your company, but many people who find your site may not be familiar with you.
A splash page can help introduce your brand and let visitors know what to expect. Include a short sentence about your mission or your history, inspiring customers to shop with you.
10 ways to enhance the user experience with splash pages
What is a splash page good for? Your splash page is a tool for converting customers before they ever set foot on your homepage. Design your page well to enhance click and conversion rates.
1. Organize your splash page
Splash pages should be easy to navigate. Your clients might not know why it’s there and what it’s for. If your splash page is disorganized, the user won’t know where to look, and they might get annoyed by something that looks like a pop-up. You can use images, text, or a mix of both, but the user should know why they are seeing the page.
In the Lincoln example above, the company doesn’t show its black label cars on the splash page. Rather, what is shown is an intriguing image reminiscent of a TV ad. However, labeling the ad with the words “Black Label” and including a button that takes users to the inventory clarifies the purpose of this splash page.
2. Keep it simple
While a splash page is a good place to communicate with customers, all text should be short. Using simple messaging makes it easier for customers to read. You can use a larger font that loads on all platforms and your customers won’t have to read a large paragraph of text to get the message.
Distill your message to 200 characters or less to improve potential conversion rates.
3. Optimize your splash page for mobile
What is a splash page on mobile devices? On mobile platforms, this is often referred to as a splash screen, as it takes up the entire screen. Making a separate splash page for your mobile site can help convey your message without disrupting the functionality of your site.
If your splash page is not optimized for mobile, it might be more difficult for a user to close and they might not be able to use it.
For example, using a splash page to control your capacity lets customers know when tickets aren’t available. If someone is making a special trip or if they are trying to book tickets from a mobile device, the splash page should be functional so your customers don’t come to your business only to be turned away.
If they are using the page to sign up for your newsletter, it should be easy to do so from a mobile phone or tablet.
4. Add an easy exit
While splash pages are informative, some of your customers might find them annoying. Your splash page should have a clear method people can use to close it. Adding an X or an exit button communicates to users how they can navigate away from the page.
Other landing pages can be closed simply by clicking on the page. You can also create a clickable message reading, “No thanks, take me to the website” or similar language. Whichever feature you add letting people navigate out of your splash page should be obvious and easy to see.
5. Don’t use design elements that crash the page
What is a splash page element that makes it unsuccessful? One benefit of splash pages is that they are simple to load. Ideally, they should not cause the website to load more slowly than if they weren’t on the site. Using high-resolution images or animations can make the splash page load slowly.
If you are including animation on your splash page, keep it simple. Once you’ve designed your splash page, test it out on multiple devices to see how quickly it loads. If it is too slow, consider changing elements of your design.
6. Add a call to action
Your splash page can be a useful tool for converting clients. Many businesses use splash pages to encourage customers to sign up for their email list. Some also use them to showcase their loyalty programs.
When you’ve set a goal, incorporate a call to action into the design for a splash page. If you are using the page to educate users about your loyalty program, write a short sentence highlighting the benefits of the program and end with language telling users to sign up.
Many splash pages feature clickable buttons, which are perfect for adding a call to action.
7. Check your splash page for functionality
Since you’ve added a call to action to your splash page, you’ve probably added links. Your splash page promoting a new product or service line could include a link that takes users straight to the inventory.
Your splash page informing users about an upcoming sale could include a link to your online shop, and you could program the discount code to load automatically when people enter their carts and check out. When you add these links to your splash page, test them out before making it live.
Make sure all your redirects navigate to the right pages and that any promotions or discounts load correctly. If you’re using a splash page to grow your email list, add a few test email addresses from a computer and a mobile device to make sure your splash page is running correctly.
Some companies use splash pages that enable users to change the website’s language. If your company does a lot of business in another country, you may have different versions of your site in different languages. A splash page lets users load the page in their preferred language. Before launching the splash page, test each language button to make sure the correct site loads.
8. When using forms, keep them short
People can input information into forms to sign up for your email list, subscribe to your newsletter, or verify your age. Adding these forms to your splash page makes them functional, and they make it easy for users to input information. But forms included on your splash page should be short.
Limit these forms to a few boxes of information. If you need to collect more than three pieces of information, use the splash page to redirect users to a longer form on your website.
9. Display your logo
Adding your logo to your splash page clearly shows that it belongs on your website. The internet has long featured pop-up ads, viruses, and other items that might make someone hesitant to click on your splash page.
Including your logo shows users that the splash page came from you. They will usually be more likely to click on it if they know that doing so won’t create a virus that crashes their computer.
10. Show users that they can trust you
Your splash page doesn’t have to offer anything to clients. You can use it to build trust with them over the web. Adding recommendations or testimonials from happy clients on your splash page is a good way to show visitors that you are trustworthy.
If you work in an industry that requires licensing or certification, you can use a splash page to show prospects that you have these certifications. You can also create a splash page with your BBB rating and a button that takes people to your listing on the BBB website.
Adding a splash page can enhance your users’ experiences. When used correctly, these pages can improve your conversion rate. Creating a splash page with tailored messaging can sell customers before they visit your site.
Next steps
Now you know the answer to “What is a splash page?” — but before creating your splash page, determine your goals. Are you using your splash page to grow your email list? Create a short message that tells users what they will receive when they sign up.
Are you using a splash page to tell people about your new store location? Create a short message highlighting the benefits of your new location and offer an incentive to people who visit your new store.
Once you’ve set your goals and drafted your message, build your splash page. Keep the design simple and well organized. Make sure it’s optimized for mobile, and test all elements before launching the page.
Adding a splash page to your website can elevate your digital marketing. Create a design that aligns with your branding, but keep it simple and make sure the site loads quickly. Try different splash pages and run them at different times to test messages and measure conversion rates.
Want more tips for marketing your business online? Check out our free marketing guide, The Download.




